Staff Picks
Learning from others is the best way to get ideas for your next consultation!
Our Staff Picks hub is where you will find a range of resources to help improve your online engagement practice. On this page, you can find content using the categories filter on the right.Read through our latest;- EHQ Staff Picks
- Online Community Engagement Advice
- EHQ Best Practice
Learning from others is the best way to get ideas for your next consultation!
Our Staff Picks hub is where you will find a range of resources to help improve your online engagement practice. On this page, you can find content using the categories filter on the right.Read through our latest;- EHQ Staff Picks
- Online Community Engagement Advice
- EHQ Best Practice
-
The Ultimate EHQ Embed Guide
Share The Ultimate EHQ Embed Guide on Facebook Share The Ultimate EHQ Embed Guide on Twitter Share The Ultimate EHQ Embed Guide on Linkedin Email The Ultimate EHQ Embed Guide linkUsing embeds of other applications is a great way to customise your EngagementHQ and add value to your pages.
What exactly is an embed?
Embeds enable you to pull external web content into your EHQ and display this content in a project or tool description or in the custom widget on any project page or the Torquay landing page.
The benefit of having this content display in your site, as opposed to simply linking to it, is that you don't lose your visitor. Since the content is displayed within EHQ, your visitors don't have to leave the site.
What can be embedded?
Lots of applications can be embedded and we have started to collate them below.
We cannot guarantee that all of the embeds work. Although we do check regularly, some applications may change without our notice.
If you find something you want to embed that is not listed below. Please let us know. We would love to see it!
How can it be embedded?
All embeddable applications will allow you to copy the embed code. The copied embed code simply needs to be pasted into the HTML source of your editor in EHQ. Look for the </> symbol or ask us.
The below list shows you where to find the embed code.
VIDEOS:
EHQ has its own video gallery, but some videos might not be your own or you want to show them somewhere else but the video widget.
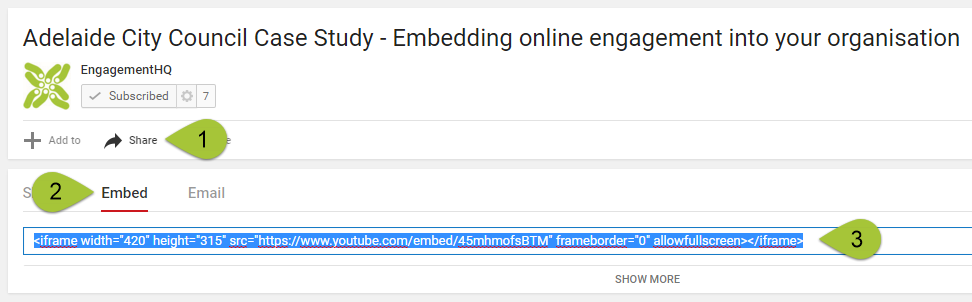
- YouTube

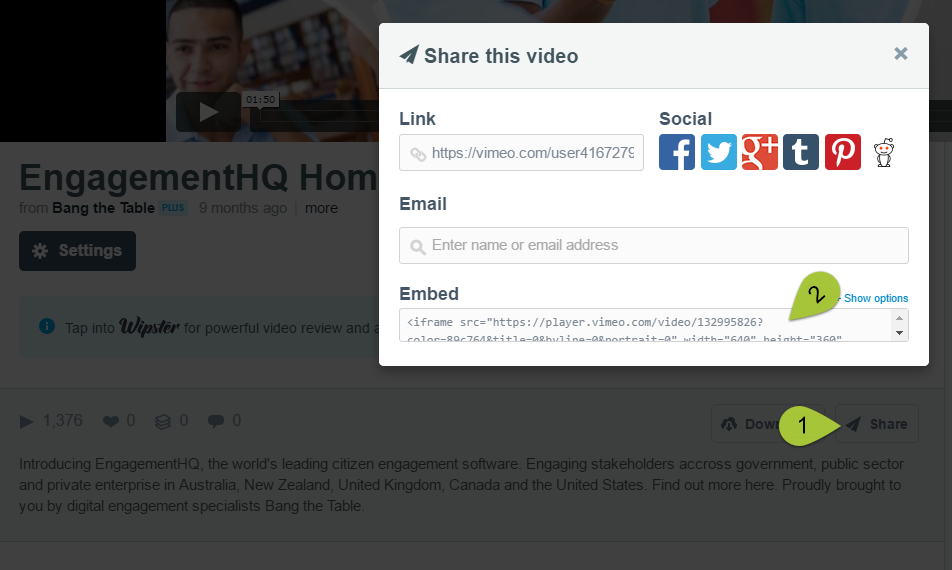
- Vimeo

Social Media:
- Facebook. Use the Facebook widget as explained here.
- Instagram. Use the Instagram widget as explained here.
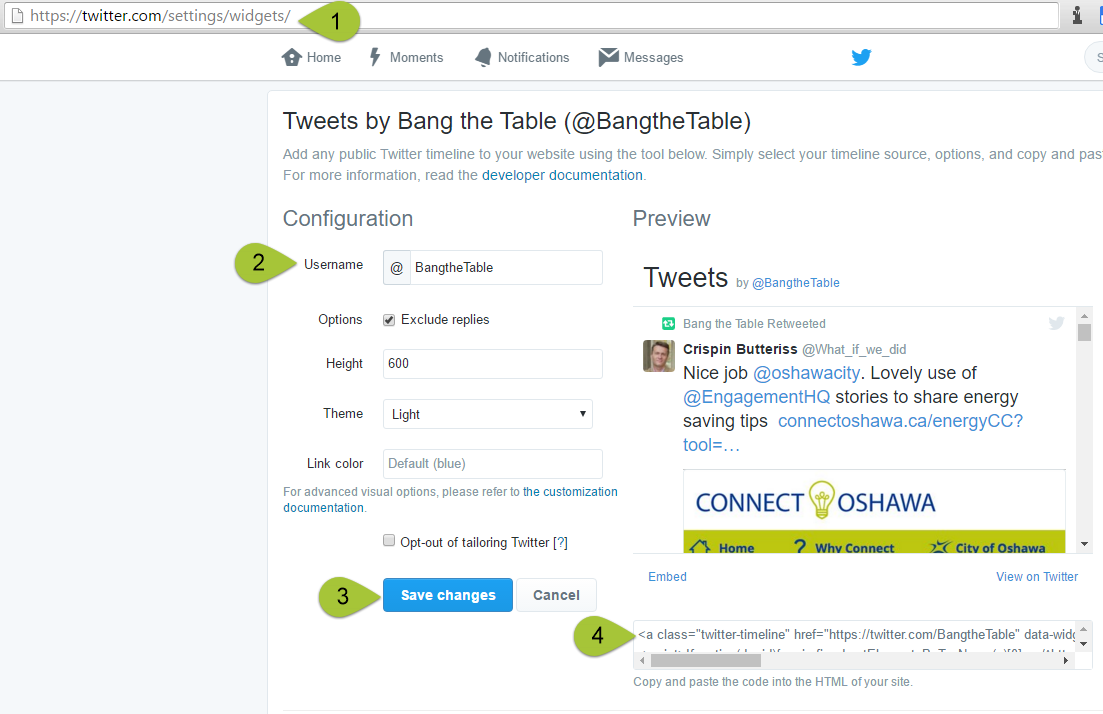
- Twitter

Photo Galleries
EHQ has its own photo gallery and you can insert photos into any text. If you want albums or more interactivity, we recommend you try one of these applications.
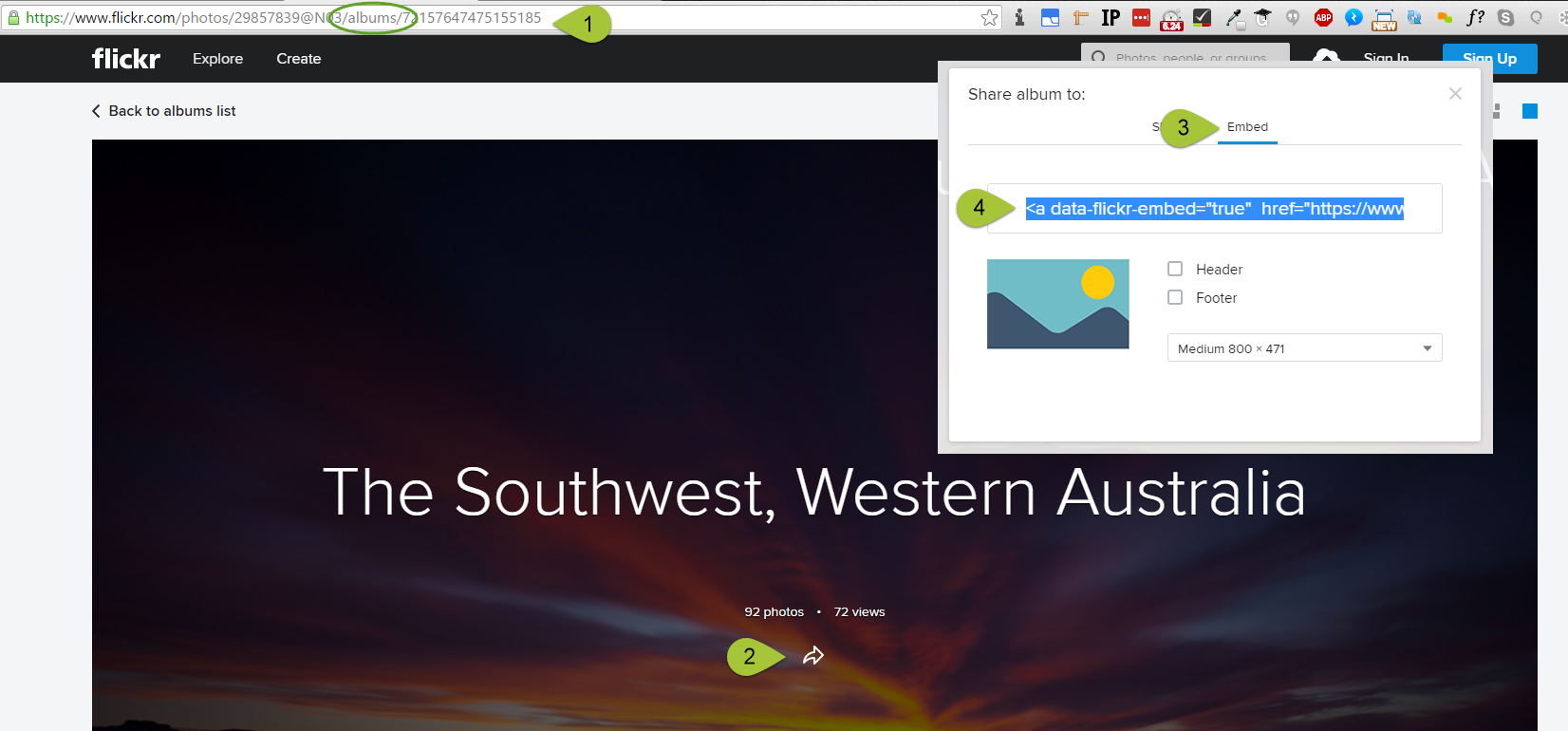
- Flickr

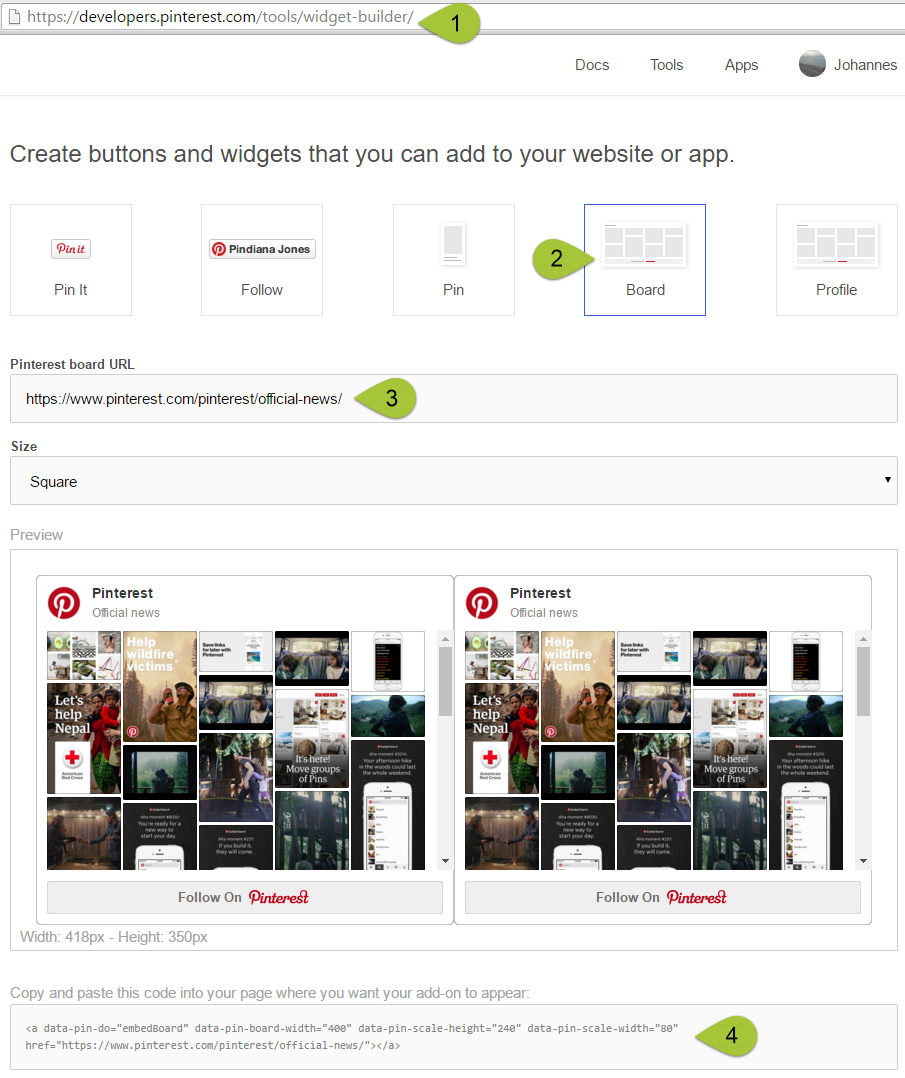
- Pinterest

Document Libraries
EHQ has its own document library, but sometimes you may want to use other libraries to display documents at the point of engagement, that means in a survey or forum or any other tool. The other benefit of using one of the below applications is that people will not have to download the document before reading it and it works very well on mobile phones.
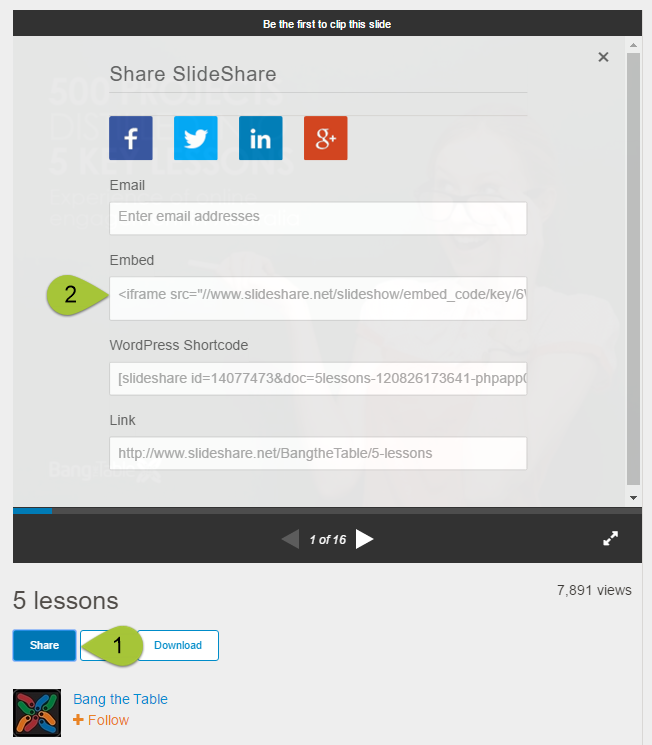
- Slideshare

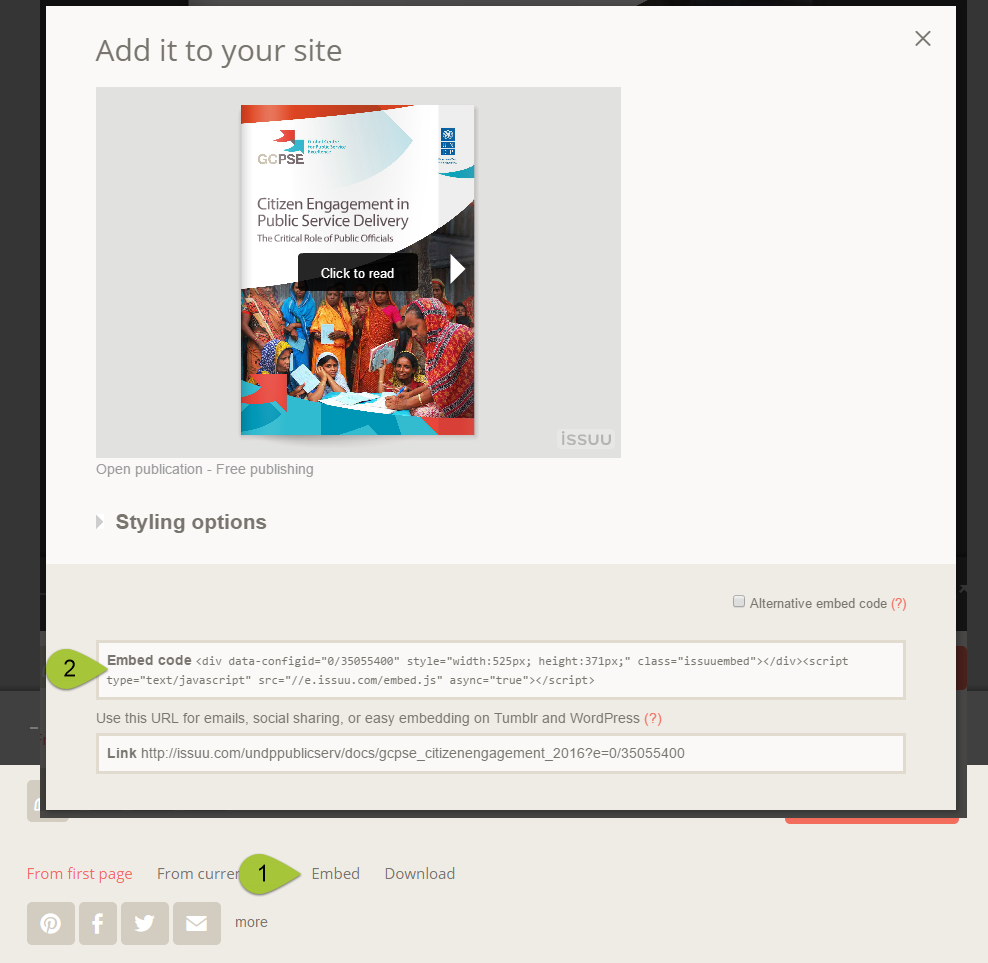
- ISSUU

Maps:
This should not be confused with EHQ's mapping tool. The examples below are ways for you to show information on a map. If you want people to engage on the map, use the mapping tool instead.
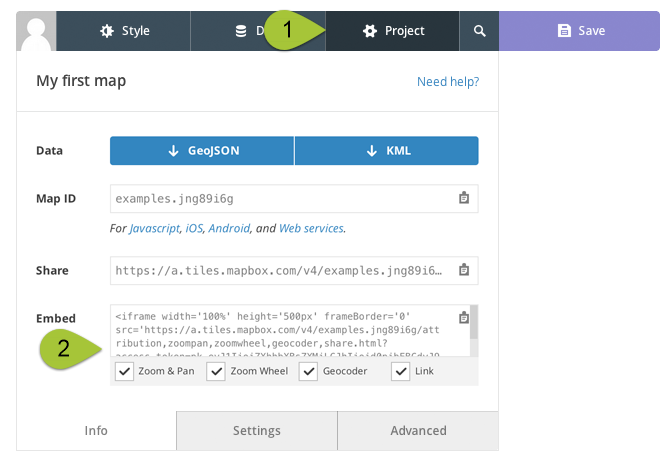
- Mapbox (paid service)

- Intramaps (paid service)No screenshot available.
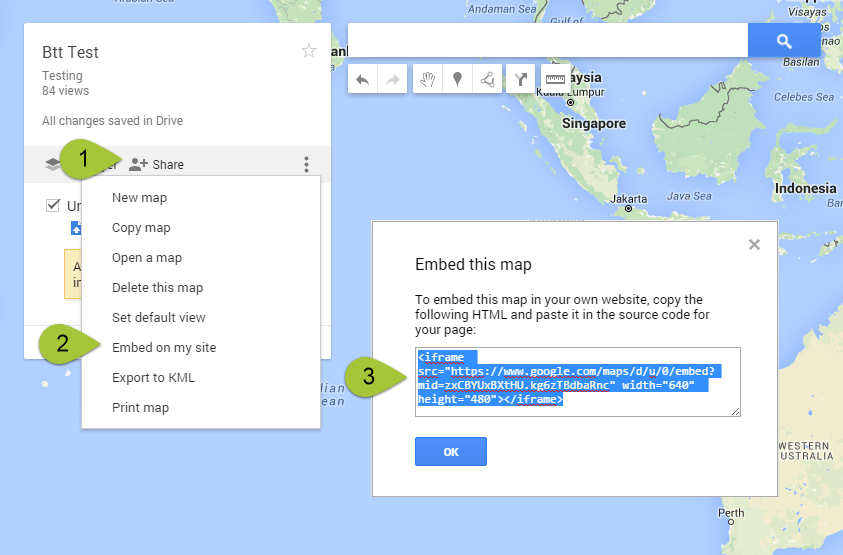
- GoogleMaps

Other
- Powr (paid services). Selection of a range of different novelty embeds, including buttons, countdown timers and weather forecasts.
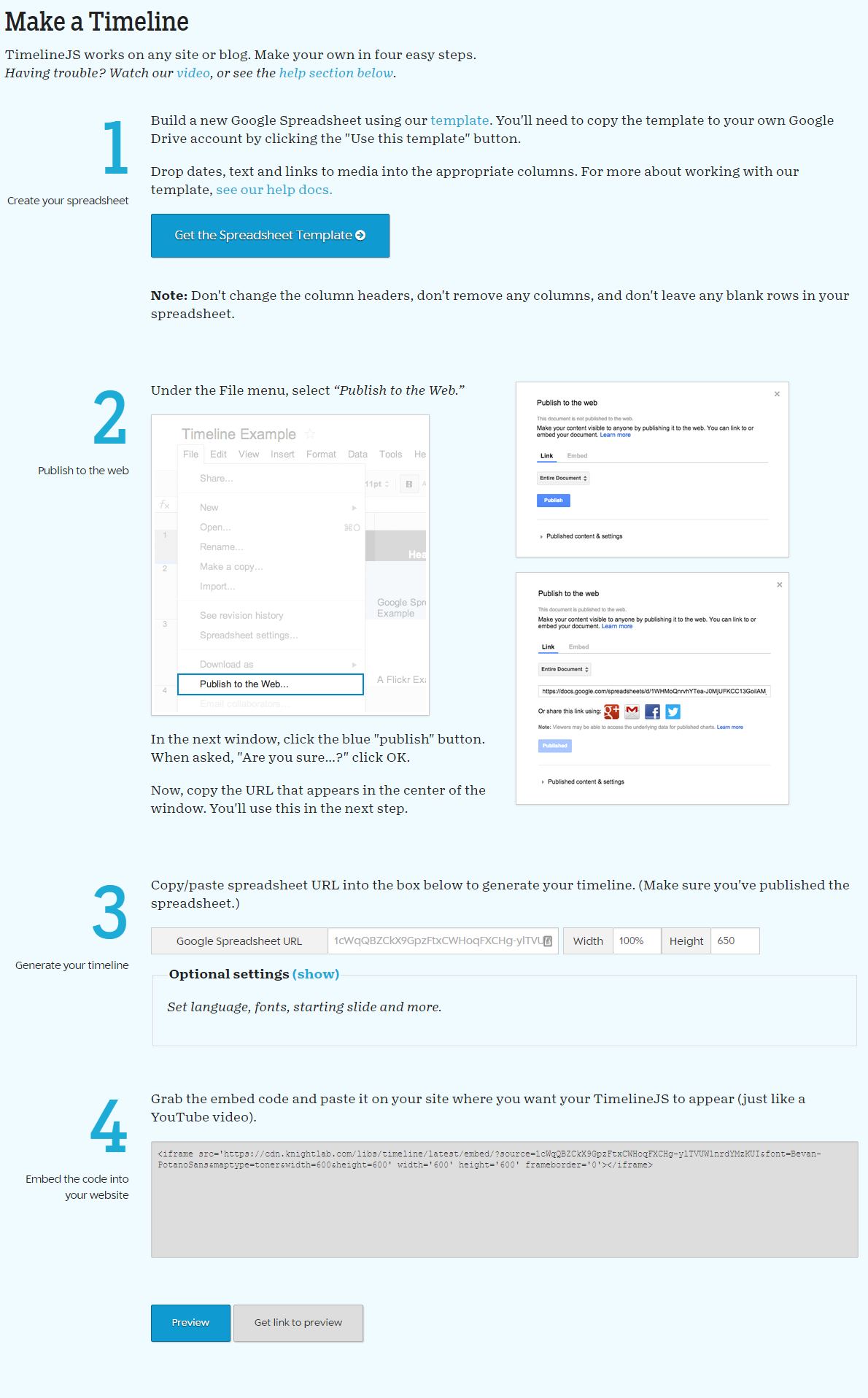
- Timeline (by Knightlab)

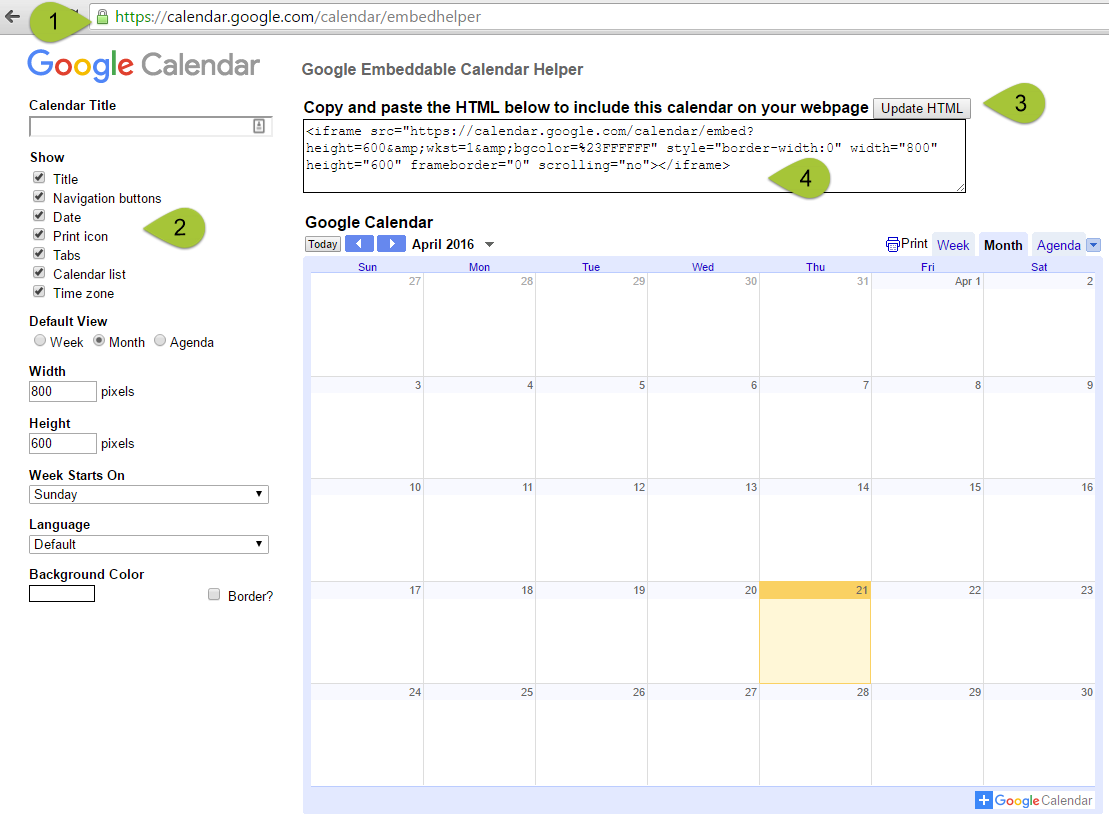
- Google Calendar

- YouTube
-
Embedding your social streams with Juicer
Share Embedding your social streams with Juicer on Facebook Share Embedding your social streams with Juicer on Twitter Share Embedding your social streams with Juicer on Linkedin Email Embedding your social streams with Juicer link
If you have ever wanted to extend the functionality of EHQ by embedding feature rich media, then we have found a plugin for you.
Introducing Juicer, a social media aggregator that allows you to pull content from a range of online sources which presents as a highly engaging graphical feed.
Juicer can be used to pull together videos, social media updates from google plus, facebook and twitter as well as youtube and Vimeo to name a a few.

You can also construct custom feeds using hastags and various search queries.
Each feed that you create has custom display modes with a range of feed styles and settings.
Choose from carousel, slider and grid layouts and use the custom controls to determine the width and height as well as the amount of columns you would like to display.
You can also moderate and filter your feed by using keywords and location to bring the most relevant content into your feed.
There are several pricing levels for the service including a free version which allows you to embed one feed although it has a minimal amount of Juicer branding. To remove advertising you're looking at about $19 month.
To find out more visit juicer.io .
How to embed a video stream using Juicer.
Step 1: Visit Juicer.io and setup your accountStep 2: Follow the onscreen prompts to link your youtube or vimeo account. Don't worry if you link the wrong account, you can change this afterwards.
Step 3: Select your feed options, including the layout size, number of columns.
Step 4: Generate your embed code by clicking on "embed in your site."
Step 5: Paste the code into your EHQ project or page using the wysiwyg editor. Don't forget to switch the editor to html mode first.
Step 6: Save your project.
You should now be able to preview your project and view the display of your video feed. You should always refine your settings to make sure it is displaying exactly what you want.
To see an example of how we have done this, take a visit to our Videos page.
-
Upgrade: Newsletter Function Simplified
Share Upgrade: Newsletter Function Simplified on Facebook Share Upgrade: Newsletter Function Simplified on Twitter Share Upgrade: Newsletter Function Simplified on Linkedin Email Upgrade: Newsletter Function Simplified linkWe have revamped EHQ's inbuilt newsletter feature and simplified it significantly.
What has changed?
Apart from improving the overall look of all outgoing emails, we have consolidated steps and are down from nine to four simple steps.
NOTE: Only site administrator can send emails. Project administrators can NOT send emails.
-
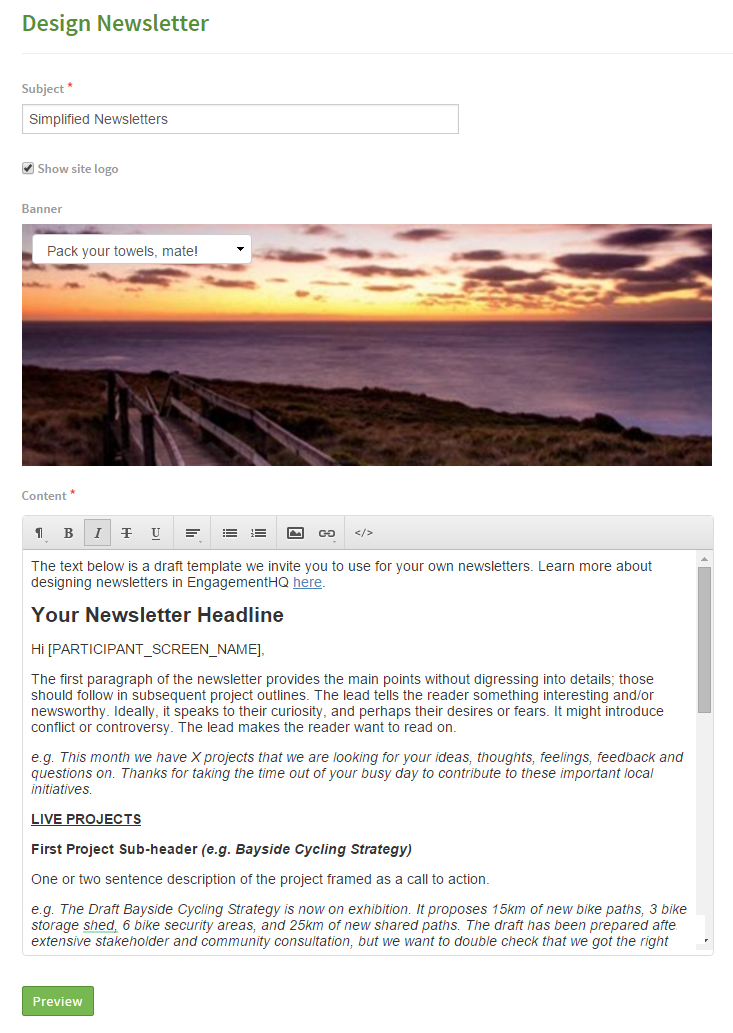
Design Newsletter
- Provide a subject line.
- Choose to include your site logo and pick a banner. This banner can either be your site banner or a project specific banner, even on templates that do not feature banners, such as Whitehaven.
- Write your email body in the content field. We have included a sample text that you can edit to your needs or simply delete all text and start with a blank canvas.
- Click on 'Preview' to move to the next step

-
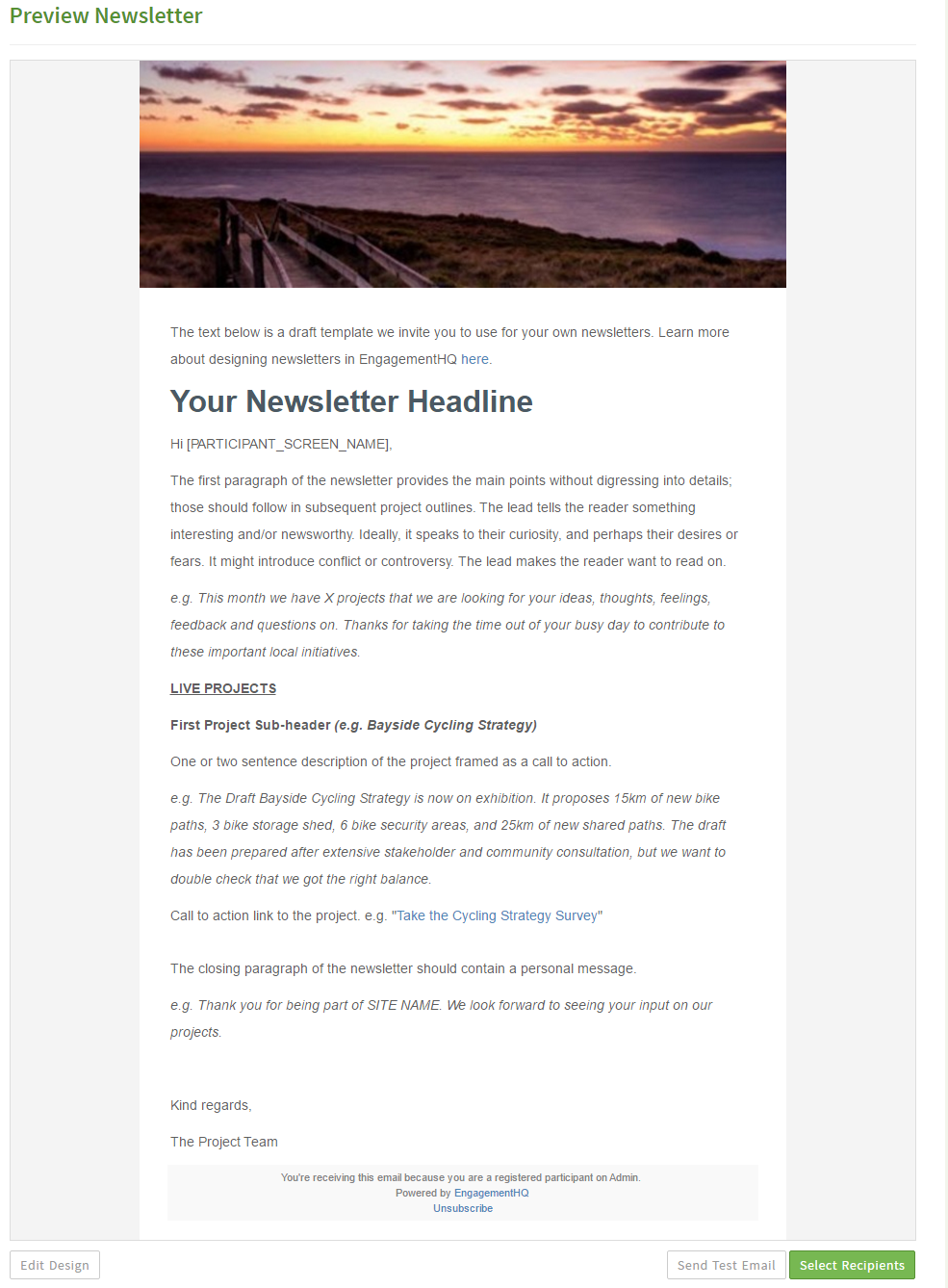
Preview
- Check your newsletter for typos and check all links!
- Click on 'Send Test Email' to send yourself and colleagues test emails.
-
Click on 'Select Recipients' to move to the third step.

-
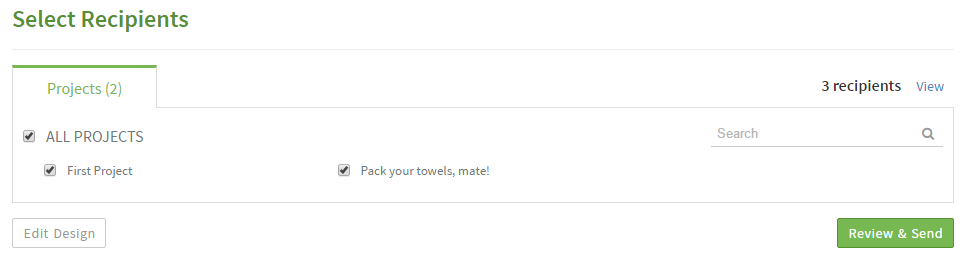
Select Recipients
- Choose your entire database by selecting on 'All Projects', send your emails to clusters of projects or even just a single project. If a project is selected, any participant who has registered through that project initially or is an engaged participant in that project will be on the mailing list.
- Click on 'View' in the top right to see the mailing list and manually remove participants if required. Participants who have unsubscribed, are blocked or have never activated their account will never receive any emails.
-
Click 'Review & Send' for the fourth and final step

-
Review & Send
- Take one last glance over your newsletter before sending it out. This is your last chance to make sure that all links work!
That is how easy it is to send newsletters now. Watch out for best practice tips over the next few weeks of how to best use the email function to communicate with your community.
-
Design Newsletter
-
Fortnightly Staff Pick: City of Sydney
Share Fortnightly Staff Pick: City of Sydney on Facebook Share Fortnightly Staff Pick: City of Sydney on Twitter Share Fortnightly Staff Pick: City of Sydney on Linkedin Email Fortnightly Staff Pick: City of Sydney linkOne of EngagementHQ's strengths is the variety of tools you can use across your consultations. The Survey function is the most popular tool, with the Discussion Forum a close second. The Guestbook, on the other hand, is rarely enabled. Admittedly, the use cases are more limited than for many other tools, which is why we were very excited when we saw the City of Sydney use the Guestbook to ask people to make a pledge to their city. This is a very creative and unique way to engage your community and a great choice for our fortnightly staff pick.
Client: City of Sydney, Australia.
Project: A City for All: towards a socially just and resilient Sydney
Publish Date: Early March 2016
Topic: The City of Sydney is developing a social sustainability policy to strengthen the city’s social fabric. The community is asked to make a pledge to help make the city inclusive, connected, liveable and engaged.
Tools: Survey, Guestbook
Widgets: Photo, Key Dates, Document Library, Lifecycle, Who's Listening, 2x Custom (Twitter and further information)
We love:
- The creative use of the Guestbook: The Guestbook is not often used across EngagementHQ sites. Usually, the Forum tool works to encourage community discussions. However, in this case, the Guestbook is the perfect way to ask Sydneysiders to commit to such an important cause. And there is some research suggesting that pledging increases the likelihood to follow through with what was pledged.
- Document library: We always emphasize how important it is to provide documents in small and easily accessible files. That means as PDFs and preferably below 2MB. The document library in this project is an example of how you can break down a large document (28MB) into its various parts and make it easy and accessible for everyone. The key document is even provided in various languages.
- Survey design: Alongside the Guestbook, the team has enabled a well-designed survey. It is split into different sections, is short and easy to complete. It contains links to key documents but still provides enough high level information for participants to complete the survey quickly. It is complimentary to the very open and creative approach on the Guestbook.
- Overall campaign: The City of Sydney always does a terrific job of driving visitor traffic and this time is no different. They have one of the most visited EHQ sites of all time. Granted, they have a big team but they also know what they are doing and tick all the right boxes. They use as many tools as they can to suit their cause including Twitter, news releases, newsletter and else is required.
- Clean and tidy look: The City of Sydney has always preferred a clean and tidy look to their consultations. After all, Sydney was the first to use a prototype of our popular 'Whitehaven' template. This project is no different and they actually have uploaded a little .gif animation.
For further consideration:
Faces: Although the landing page has people featured in the project image, once you go to the project page, there aren't any images of people. People love seeing people, and it is particularly important for a project that is all about social sustainability, which is all about people.
- Hashtag specific Twitter feed: The Twitter feed in the project is the generic Sydney Your Say feed. While there is nothing wrong with that, the overall consultation actually does has its own hashtag (#Sydney4all). This gets lost a little in this project and could have been emphasized by a hashtag specific feed.
OVERALL: We are always looking out for great projects that use EHQ's engagement tools in unique ways and this project provides another great site example. The City of Sydney is constantly engaging their community both on small matters as well as important, big topics such as social sustainability. This project is yet another example of fantastic online community engagement by the City of Sydney.
NOTE: The article above is based on a visit to the site on 08 April 2016. Changes made to the project after that date may have altered the appearance of the project.
- The creative use of the Guestbook: The Guestbook is not often used across EngagementHQ sites. Usually, the Forum tool works to encourage community discussions. However, in this case, the Guestbook is the perfect way to ask Sydneysiders to commit to such an important cause. And there is some research suggesting that pledging increases the likelihood to follow through with what was pledged.
-
Fortnightly EHQ Staff Pick: The Women's
Share Fortnightly EHQ Staff Pick: The Women's on Facebook Share Fortnightly EHQ Staff Pick: The Women's on Twitter Share Fortnightly EHQ Staff Pick: The Women's on Linkedin Email Fortnightly EHQ Staff Pick: The Women's linkWhen we're looking for staff picks, we usually seek out projects that clearly deploy great methodology and/or look terrific. Often these projects need significant development time before launch. This fortnight's staff pick is a little different. The Women's engagement team had to create a project about staff name badges quickly and did a terrific job; with over 500 responses in less than a day!
Client: The Royal Women's Hospital, Victoria, Australia
Project: Women's staff name badges
Publish Date: 07 March 2016
Topic: The Women's are designing new name badges for staff and volunteers and are asking all stakeholders including staff, volunteers and patients for their input on four different design options.
Tools: Survey
Widgets: Signup Banner, FAQ, Who's Listening, Facebook
We love:
- The turnaround time: This project was created and published very quickly. It shows you don't always need a long-term engagement strategy or to overthink outcomes before launching a project. Sometimes it's good to just get out there and engage quickly.
- Innovative use of the survey tool: This is a simple survey with just two questions. The Women's used a HTML-enabled 'radio button' in order to include images of the proposed badge designs.
- Human touch: The 'Who's Listening' widget is slowly turning into one of our top three widgets. The widget shows who exactly is managing the consultation and provides a human face for interaction, which is especially important when consulting in the health industry or about health matters.
- The page balance: This project has the perfect page balance between the left and right columns, which are the same length providing symmetry.
For further consideration:
Badge Designs: With some more time, the team at The Women's could have created more attractive badge designs, or perhaps asked their community to co-design the badges.
- Links to other projects: This is a popular and well-viewed project, which could have provided a starting point for participants to visit other consultations had the appropriate links been included. A well-executed project always provides the opportunity to cross-promote other consultations. You already have the community's attention, don't lose the chance to retain their interest.
These other project links can also appear in the 'thank you' message of a consultation rather than in a widget or the navigation bar.
OVERALL: This project proves you don't always have to spend weeks of development time before launching a project. Sometimes it is better to launch quickly and gather participant responses straight away. This doesn't mean not thinking it through but rather understanding the parameters required for a consultation's success. It is apparent the Women's have quite a bit of experience working with EngagementHQ and executed a fantastic project. We'd love to see more of the same!
NOTE: The article above is based on a visit to the site on 09 March 2016. Changes made to the project after that date may have altered the appearance of the project.
- The turnaround time: This project was created and published very quickly. It shows you don't always need a long-term engagement strategy or to overthink outcomes before launching a project. Sometimes it's good to just get out there and engage quickly.
-
Best Image Sizes In EHQ
Share Best Image Sizes In EHQ on Facebook Share Best Image Sizes In EHQ on Twitter Share Best Image Sizes In EHQ on Linkedin Email Best Image Sizes In EHQ linkWith our focus on more modern and beautiful templates such as Torquay andWhitehaven, uploading high resolution images in the right dimensions becomes critical. This guide will outline the best image sizes for all templates and is updated regularly.
NOTE: Any image you upload should never exceed 0.5MB. The larger the file, the longer it will take to load for visitors, especially on mobile phones and slower internet connections.
Images should always be uploaded as either JPG, GiFS or PNG files.
Classic Template
- Banner images should be a minimum of 1170 pixels wide and can be any height, but we recommend to do 200 pixels max.
- Project images can be any height and a maximum of 700 pixels in width.
Whitehaven Template
- Big cards: 750 by 750 pixel
- Small cards: 360 by 360 pixels in first design. There is an overlay of text which differs depending on the amount of text used. Take this into consideration when choosing your image.

- Small cards: 360 by 150 pixels in this design.

- The logo must be 350 pixels in width, but can be any height.

Torquay Template
- The site banner and any project banners in Torquay stretch across the entire screen. The banner is responsive which means that on large screens it will be appear higher than it does on smaller screens. The largest screens you would ever have to cater for are probably 1700 pixels wide. The majority of your visitors will visits the site on screens with 1300 pixels width and less (typical laptop). You can easily test this by manually changing the size of your browser window.
Therefore, there is no one best width, however, we recommend you go with at least 1300 pixels in width. It can be any height.
- Slider images must be exactly 1140 by 360 pixels. There is an overlay of 380 pixels to the right of the image that can NOT be removed. Take this into consideration when designing your slider images.

- Small cards: 360 by 360 pixels in first design. There is an overlay of text which differs depending on the amount of text used. Take this into consideration when choosing your image.

- Small cards: 360 by 150 pixels in this design.

All Templates
Favicon
- Favicons are tiny. We recommend you use a png file with transparent background that is no larger than 15 by 15 pixels.
News Feed
- The thumbnails for your news articles need to be 200x150pixels. This is a 4:3 ratio, but for consistency and to make things easier we would stick to 200x150 always.
- If you upload images into your forum tool, they will appear automatically as thumbnails. As long as you stick to a 4:3 ratio, your images will look acceptable.
On mobile
- All images are responsive and will change their size according to the screen they are looked it.
- There is one exception to this rule. The big card in Whitehaven is NOT responsive.
In general
- Images that are too small and don't meet the recommendations outlined above will get stretched and therefore might look blurry.

- Images that are too high for the box in which they appear will get cut at top and bottom.

- Images that are too wide and too small in terms of height will get cut left and right.

-
Fortnightly EHQ Staff Pick: Bayside City Council
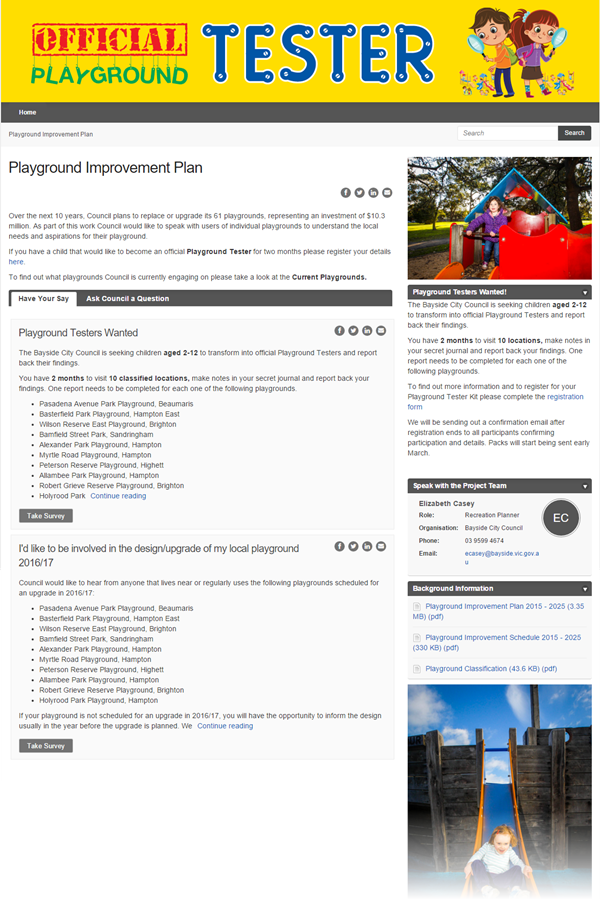
Share Fortnightly EHQ Staff Pick: Bayside City Council on Facebook Share Fortnightly EHQ Staff Pick: Bayside City Council on Twitter Share Fortnightly EHQ Staff Pick: Bayside City Council on Linkedin Email Fortnightly EHQ Staff Pick: Bayside City Council linkWe selected another fantastic consultation by Bayside City Council (this is their 2nd time around!) as our fortnightly staff pick due to their innovative approach. Bayside is reaching out to two hard to reach segments of the community: parents and their 2 to 12-year-old kids. This project asks for parents and their youngsters to become official playground testers!
Client: Bayside City Council, Victoria, Australia
Project: Playground Improvement Plan
Publish Date: (republished) February 5, 2016
Topic: Bayside City Council is seeking community feedback in order to improve the area's playgrounds. To do so, they are inviting parent-child teams to try out local play equipment. These testers will visit ten playgrounds in two months and provide feedback via secret journals.
Tools: Survey, Q&A
Widgets: 3x Photo Gallery, Custom, Who's Listening, Document Library,
We love:
- Concept: Both parents and young children are traditionally difficult citizens to engage. Parents lack the time to take part in engagement activities and children, due to their young age, are limited by the amount of relevant consultations they can take part in.
Since the callout for playground testers went out only a couple weeks ago, hundreds of local parent-child teams have registered to take part. - Introduction: This consultation takes a simple approach. Parents register their children as playground testers and maintain a journal of their child's playground experiences whose results are subsequently tallied by the engagement team. A good project description and custom widget introduce the project clearly. With just once glance at the page, the project requirements are very easy to understand.
- Imagery: Cute images and an adorable project banner give this site a fun look and feel.
- Q&A tool: We have previously mentioned it is worthwhile to include a Q&A tool in almost any project. Why? The Q&A tool promotes transparency and builds trust between the agency running the consultation and the public, as long as you respond to questions in a timely fashion.
It is even better when the tool includes a call-to-action, which is the case in this project. - Survey tool: This project requires user registrations and the survey function is the best tool for this purpose. We encourage you to take a look at the second page of the "Playground Testers Wanted" survey, where kids are asked what special power they would like to have if they were superheroes? We're not sure if this helps with tester selection or if it is just to get kids excited about the project. In any case, this type of fun question should be included in any kind of children's consultation.
For further consideration:
Who's Listening: The 'Who's Listening' widget is a fantastic feature to use for this type of consultation. With projects that involve children, you want to ensure there is a lot of trust between the community and the project team. The Who's Listening widget promotes this transparency. However, it could be improved further by including a picture of the team member that is 'listening' to this consultation.
- Links: Although there are a couple of links to the registration form, there needs to be at least one more, in the Current Playgrounds description to ensure possible registrants aren't being lost. Making sure there are plenty of links and they are all working is a crucial final step before launching any online engagement project.
OVERALL: We love this great and innovative consultation. What a fantastic way to include both parents and young children in community engagement and to encourage parents to be active with their children. From a practice standpoint, this is also an awesome project. Well done!
NOTE: The article above is based on a visit to the site on 15 February 2015. Changes made to the project after that date may have altered the appearance of the project.
- Concept: Both parents and young children are traditionally difficult citizens to engage. Parents lack the time to take part in engagement activities and children, due to their young age, are limited by the amount of relevant consultations they can take part in.
-
Fortnightly EHQ Staff Pick: Department Of Environment And Planning ACT
Share Fortnightly EHQ Staff Pick: Department Of Environment And Planning ACT on Facebook Share Fortnightly EHQ Staff Pick: Department Of Environment And Planning ACT on Twitter Share Fortnightly EHQ Staff Pick: Department Of Environment And Planning ACT on Linkedin Email Fortnightly EHQ Staff Pick: Department Of Environment And Planning ACT linkOur fortnightly staff pick is a fantastic example of how to use EngagementHQ to close the loop on a community consultation. This well-designed project by the Department of Environment and Planning in the Australian Capital Territory (ACT) demonstrates the importance of keeping the community informed about a consultation's status as well as ensuring the community their input was received and is helping guide the decision-making process.
Client: Department of Environment and Planning, ACT, Australia
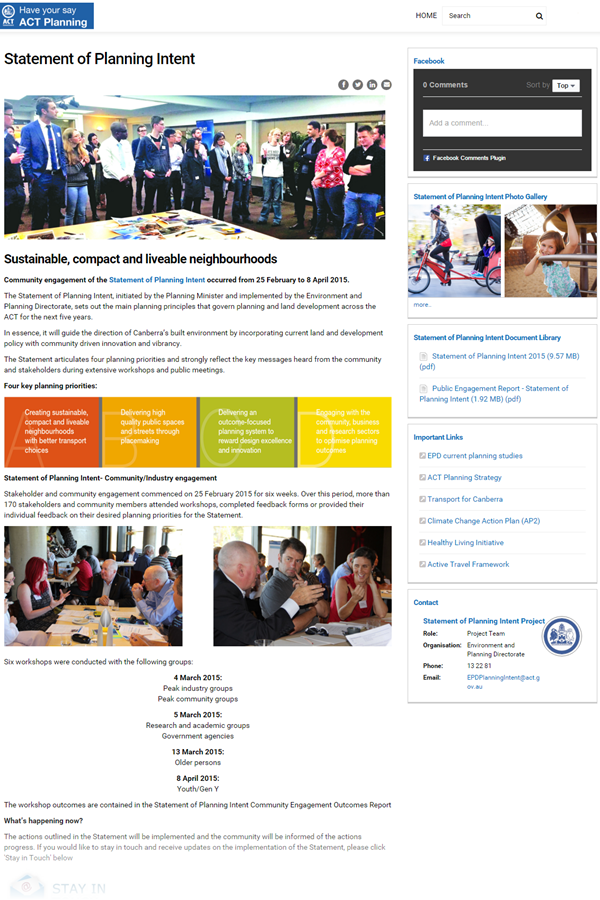
Project: Statement of Planning Intent
Publish Date: 16 November 2015
Topic: The 'Statement of Planning Intent' consultation will guide the direction of Canberra’s future built environment. Earlier this year over 170 stakeholders and community members were engaged in a conversation about this issue, the results of which are now presented back to the community.
Tools: Surveys & Forms
Widgets: Facebook, Photos Gallery, Document Library, Important Links, Who's Listening
We love:
- Closing the loop: We're big believers in the practice of closing the loop of a community engagement process. This means notifying and informing your community and stakeholders about the outcome and/or progress of a consultation, even if there is no current engagement. This includes reaching out to already engaged participants but also ensuring transparency with anyone with an interest in the topic.
- Looking ahead: This project clearly displays the results of the consultation and outlines key steps moving forward. This highlights the fact that community engagement is a continuous process.
- Use of the Form tool: The site administrators are using the Form tool in an innovative way by asking participants to register their details in order to receive regular updates about the project. This helps keep people engaged in the consultation and provides administrators with a sense of the community's ongoing interest. Of course, this works seamlessly with EHQ's in-built newsletter function which allows you to send relevant group emails to your project database.
- Supporting documents: Two key documents are available for viewing on this site. The original 'Intent' paper and the 'Public Engagement Report'. We like the latter in particular in light of the keeping participants informed best practice mentioned in point 1 above.
- Look: This project uses great photos and imagery to provide context for the consultation. Generic photos are featured as well as great images taken at the consultation workshops. On a whole, the site looks great and invites people to engage with the content.
For further consideration:
Alternative picture names: Any image you upload to EHQ, in particular into the 'Project Image' function or into any tool description, should always contain a title name. Why? The image name is used as an 'alt' tag in the site's HTML coding and this alt tag is picked up by screen readers so that visually impaired people can hear what the image is about, which provides accessibility to all users and the alt tag is also crucial for improving search engine results.
To edit an image name, simply click on an image after uploading to reach the box below. There you can enter the title, any external link that you wish the photo to link to and adjust the image position.
- Facebook widget: There are three types of Facebook integrations available for use with EHQ. This project uses a widget that allows people to comment via Facebook though this isn't ideal. It would be better to use EHQ's own Guestbook function so that comments can be tracked and moderated directly via EHQ.
OVERALL: Last fortnight's staff pick focussed on involving the community from the start of a consultation process. This week we focus on the opposite end of the project lifecycle. By using best practice techniques and closing the loop on a consultation, the community is kept informed and involved about a topic even after the official engagement has concluded. We highly commend the ACT's Department of Environment and Planning for a job well done.
NOTE: The above is based on a visit to the site on 01 December 2015. Changes made to the project after that date may have altered the appearance of the project.
-
Top 10 Ways To Effectively Plan Your Online Engagement
Share Top 10 Ways To Effectively Plan Your Online Engagement on Facebook Share Top 10 Ways To Effectively Plan Your Online Engagement on Twitter Share Top 10 Ways To Effectively Plan Your Online Engagement on Linkedin Email Top 10 Ways To Effectively Plan Your Online Engagement link
Planning to engage your community online requires a disciplined thought process just like any other form of strategic planning. The more time and considered planning you give to the process, the more likely you are to run an effective and meaningful online engagement.Read our top 10 ways to plan your online engagement here...
-
Are You Struggling With Organisational Buy-In? Maybe This Helps!
Share Are You Struggling With Organisational Buy-In? Maybe This Helps! on Facebook Share Are You Struggling With Organisational Buy-In? Maybe This Helps! on Twitter Share Are You Struggling With Organisational Buy-In? Maybe This Helps! on Linkedin Email Are You Struggling With Organisational Buy-In? Maybe This Helps! linkOrganisational buy-in - that means getting your colleagues and the senior management to commit to EHQ across the organisation - can be difficult to achieve.
Obviously, your organisation has taken the first steps into the right direction already, otherwise you wouldn't be using EHQ. But it can be tricky to get everyone on board. Maybe you just need a few more arguments? Crispin has listed 20 points on why an organisation should engage with their community online, here.
Categories
- EHQ Best Practice (1)
- EHQ Staff Pick (11)
- EHQ Tips and Tricks (2)
- Feature Release (9)
- Online Community Engagement Advise (2)
Quick Poll
Who's listening
-

Email nathan@bangthetable.com